INTERACTIVE DEVICE WALL
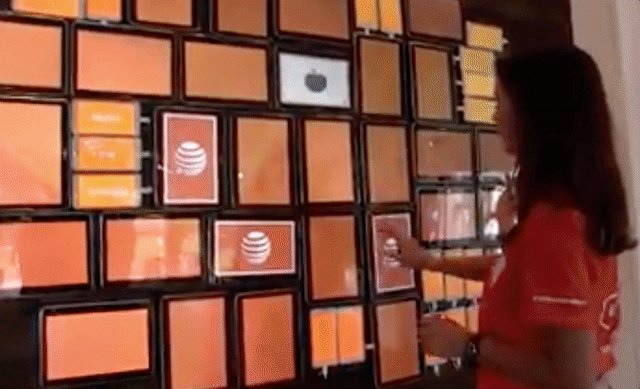
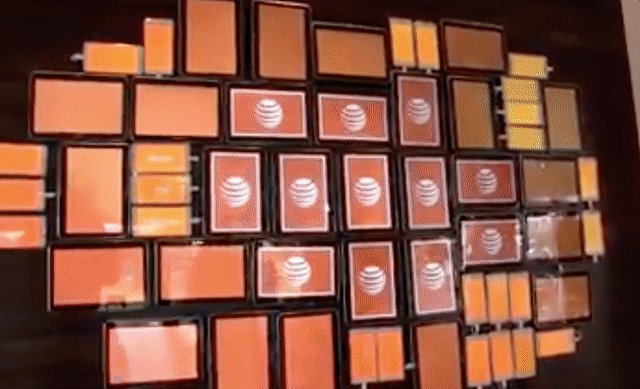
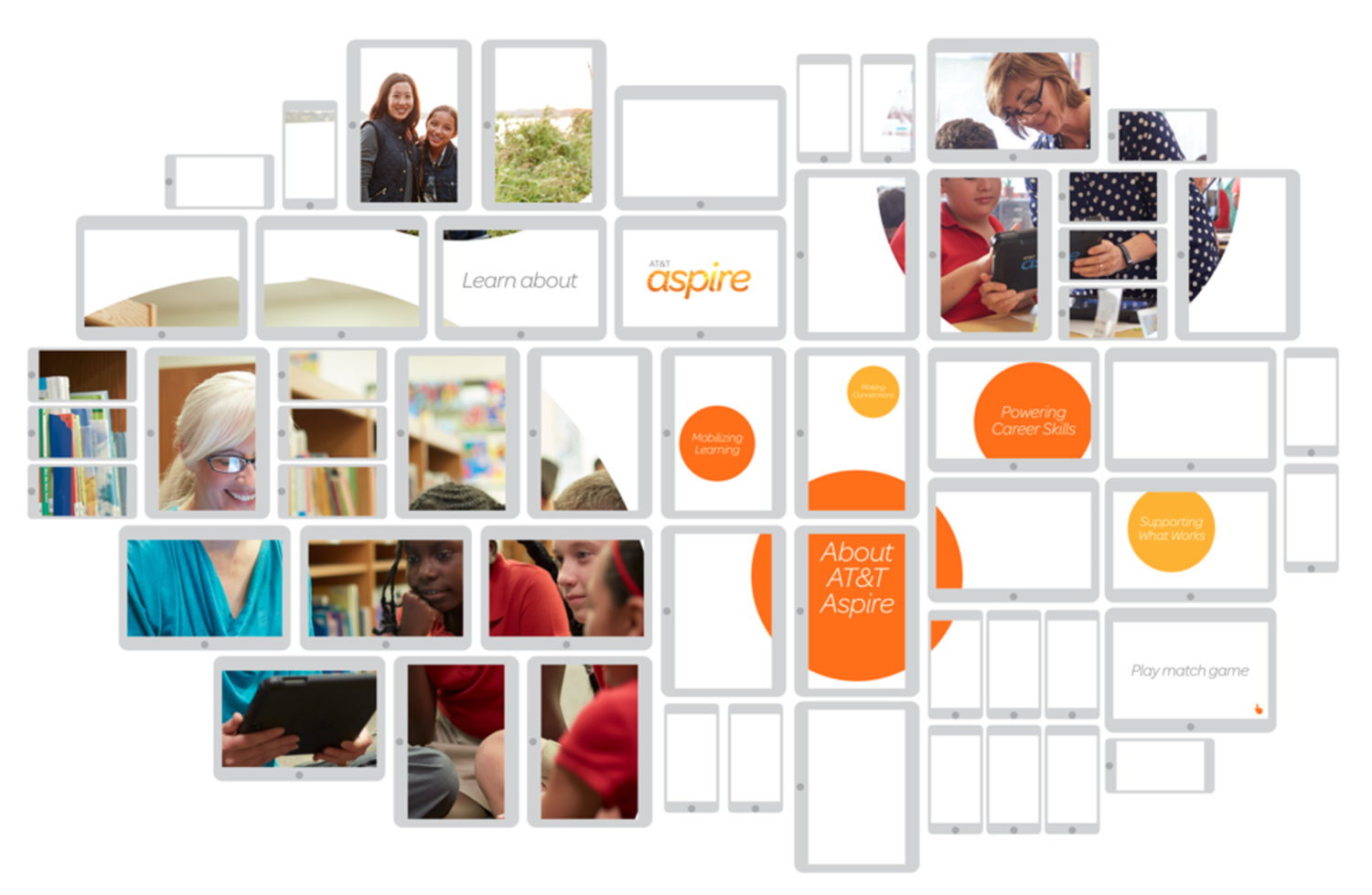
info The device wall assembles smart phones and tablets mounted on a wall to an uniform canvas. Content is coordinated between various viewports and each device renders the excerpt it accounts for based on its position relative to other devices like a tile in a mosaic.
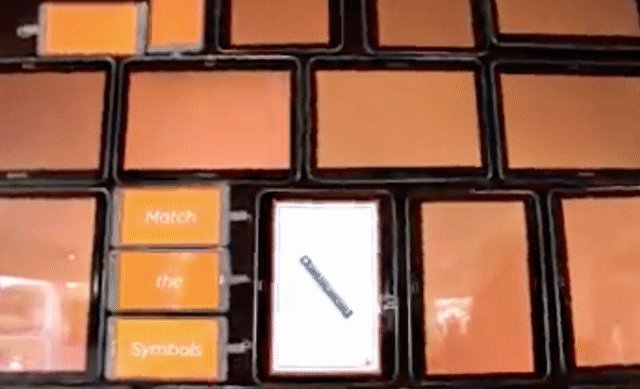
meta This project breaks up the concept of insulated, self contained viewports. It coordinates android based devices (phones and tablets) to a collective screen and explores new interaction models with mobile devices. One being tile based interactions like a memory match game.
process A socket.io server (inherited from a previous project) connects devices in a star topology and static content is served for all devices over http(s). Registration and calibration are organized device by device on the actual mounted wall. Wifi as network link has shown to be weak and the USB based adb link is used instead. Content rendering is based on HTML5 and CSS leveraging flexbox. CSS transitions are forced to GPU rendering using transform: translateZ(0).
The project got exhibited at the Byron Nelson Golf Tournament and Pebble Beach Golf Tournament.